
This is a passion project focusing on women’s sexual health education
Product Design and Product Strategy
Role
High Fidelity iOS experience
Deliverable
Designed UX and UI flow to educate users on sexual wellness.
Summary
6 months
Timeline
The Problem Space
Sexual education in the United States has enormous room for improvement.
As of October 1, 2020, 30 states and the District of Columbia require sexual education to be taught in schools. Only 22 states require that sex and HIV education be medically, factually, or technically accurate.
This lack of education overwhelmingly has a negative impact on women. In a medical study on women with lower sexual desire, a positive correlation was found between greater sexual education and a healthy sex life. They concluded that it was highly necessary to have sexual health education units in health centers. In addition to good sexual education being necessary, they found counseling to be very beneficial.
The following problem statement addresses the first key issue — education.
Unfortunately, not all women have access to those centers or even know of their existence. Problem statement: “How might we provide accurate sexual education to women?”
“How might we provide accurate sexual education to women?”
Requirements & Constraints
iOS /HIG Design Patterns
Design System
Accessibility / ADA Compliance
User Research
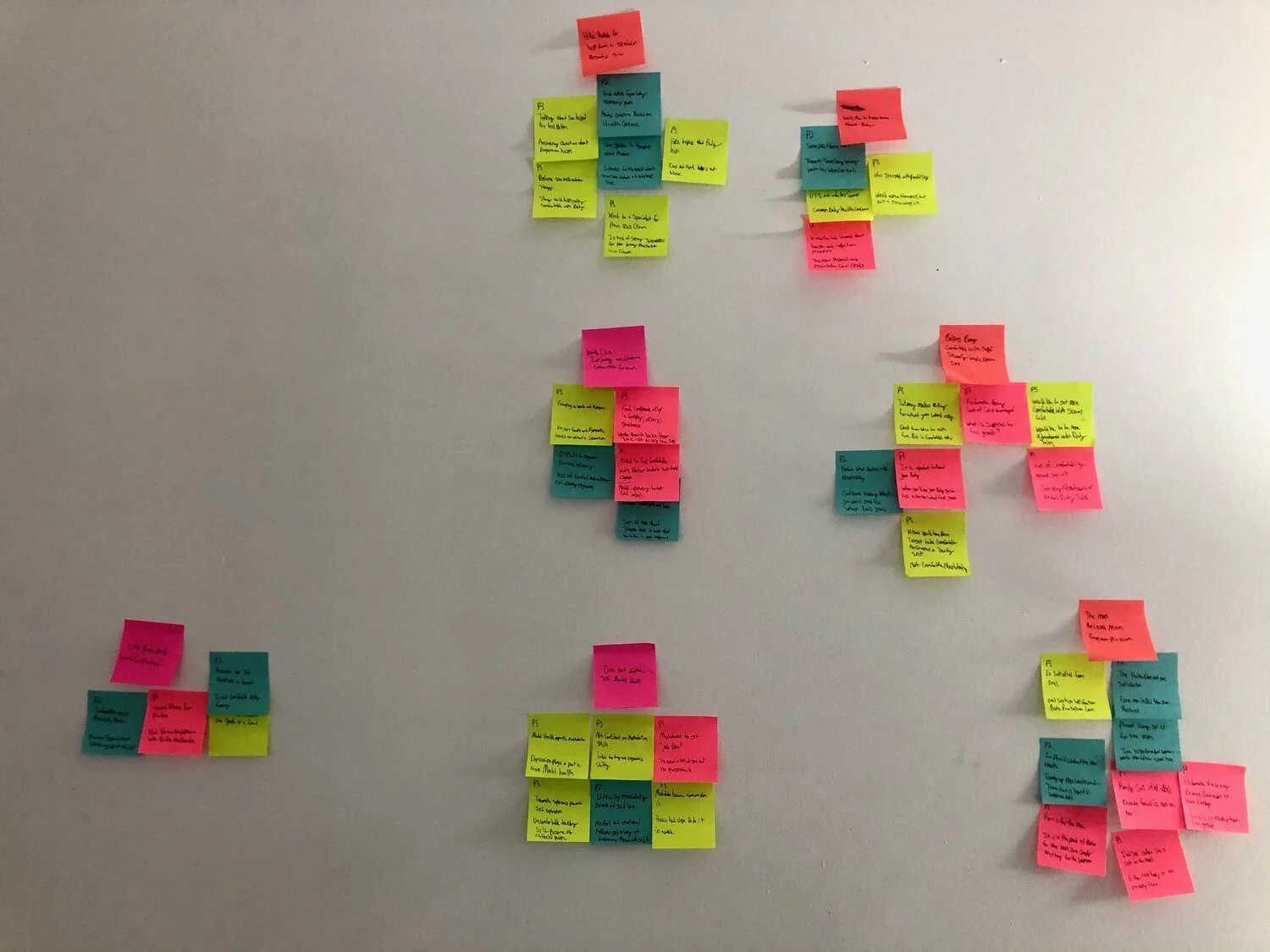
Contextual Research
Three interviews were conducted with women about issues they encountered with sex.
The majority of these issues were mental and physiological. Through affinity mapping, I found having accurate knowledge about how their bodies function and what felt good was crucial for having a good relationship with sex.
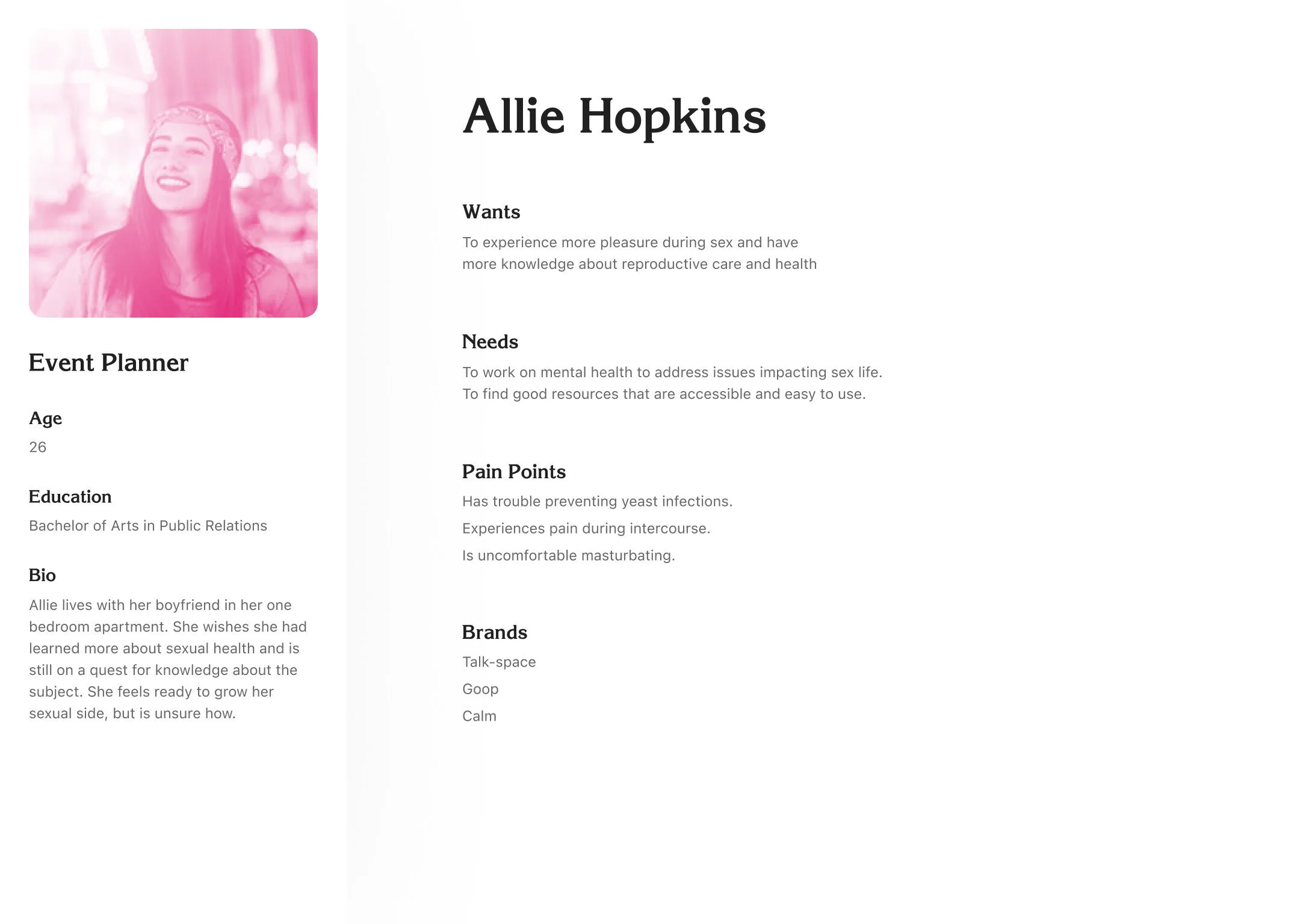
Persona Profile
Through user interviews, I was able to distill information and pain points into a distinct persona.
User Flow
The main features for the purpose of education would be Learn and News.
Through the user interviews and research, the best way I could provide education is to make resources available to users. The resources on the learn tab would be content created by Well internally, and the News tab would source content from external mediums.
Design Exploration
Through design, I explored many directions on how to best educate the users.
The News Experience
Main Goal: Get users to educate themselves using reliable sources
Product goal: Get users to keep reading articles and exploring topics
-
This version focused too much on searching and not enough on browsing articles.
-
In this version, the interaction focused on where the content was sourced. However, users were looking for articles based on topics, not where the content came from
-
This version has topics of interest in secondary navigation and an option to search. That way, the users can keep up to date on the latest news while also having the option to find content based on their preferred topics. This iteration best supported the main goal and the product goal.
The Learn Experience
Main Goal: Get users to continue educating themselves on their preferred topics
Product goal: Get users to follow multiple different categories
-
This version had a filter to select the different courses at the top. It was not selected because if topics are filtered out, they will not be exposed to more content.
-
This version has topics the user could select. Then it would show different learning modules. However, it did not consider the growth of content and a non-sequential learning flow.
-
This version has topics structured for browsing content to allow for more learning modules in the app. This iteration was used for high fidelity.
User Testing
The user testing was done in tandem with the design exploration.
The majority User Feedback concerned:
IA. The information needed to be mapped out better – the user found some things unclear
The copy needed to be clearer. The users were confused about the categories and verbiage used when it came to the Learn tab
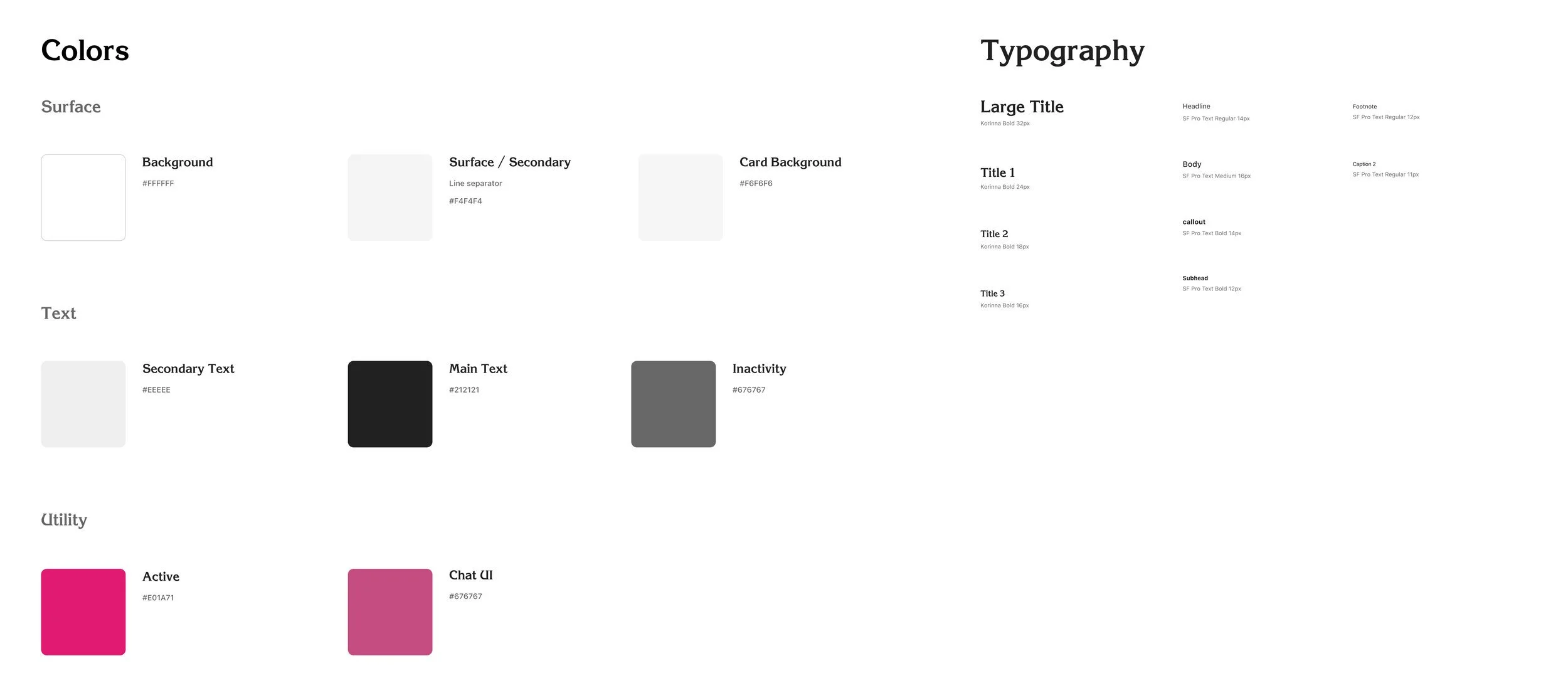
Design System
The design system ensured cohesive design, compatibility with Apple HIG guidelines, and accessibility.
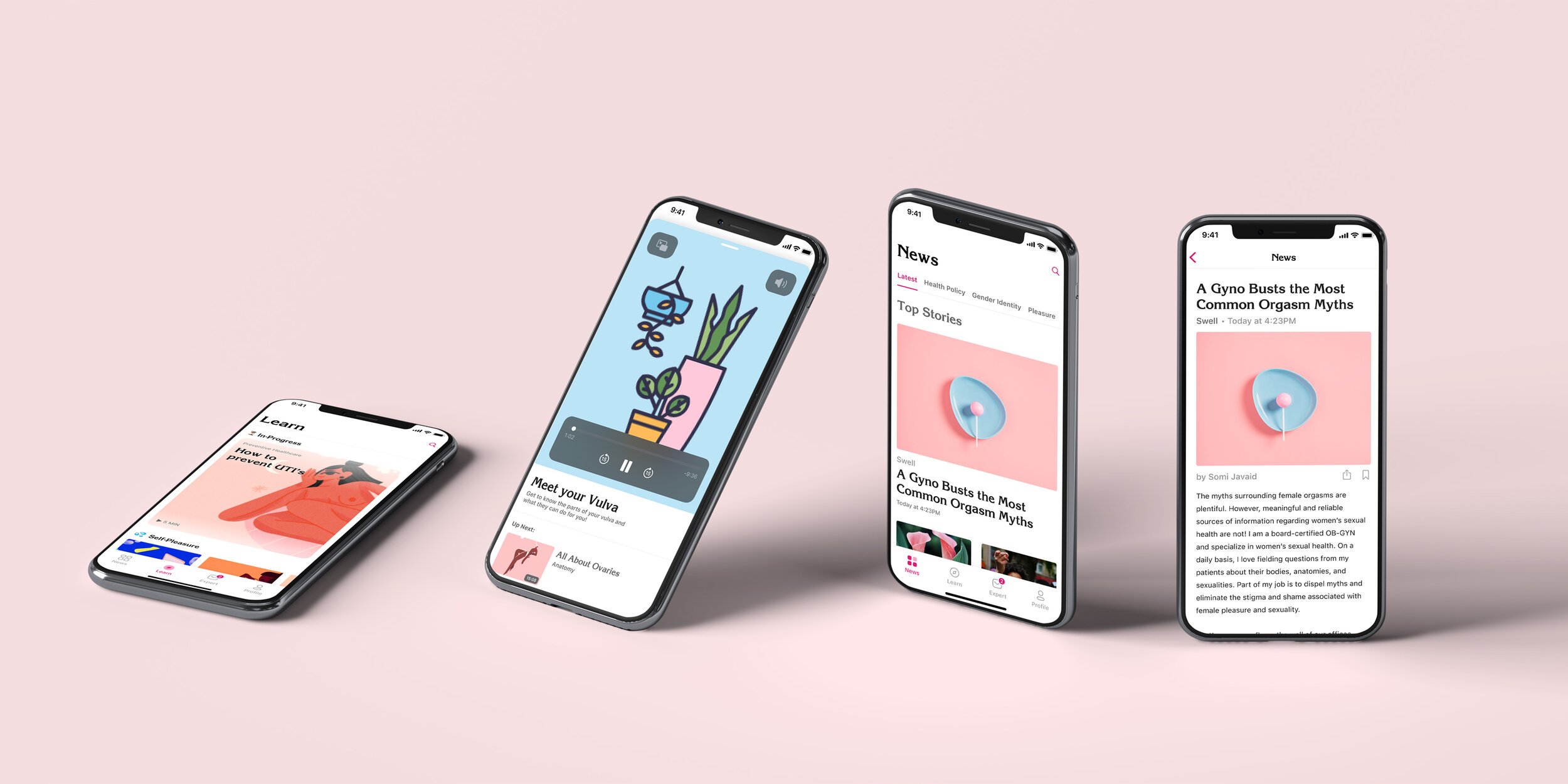
High Fidelity Designs
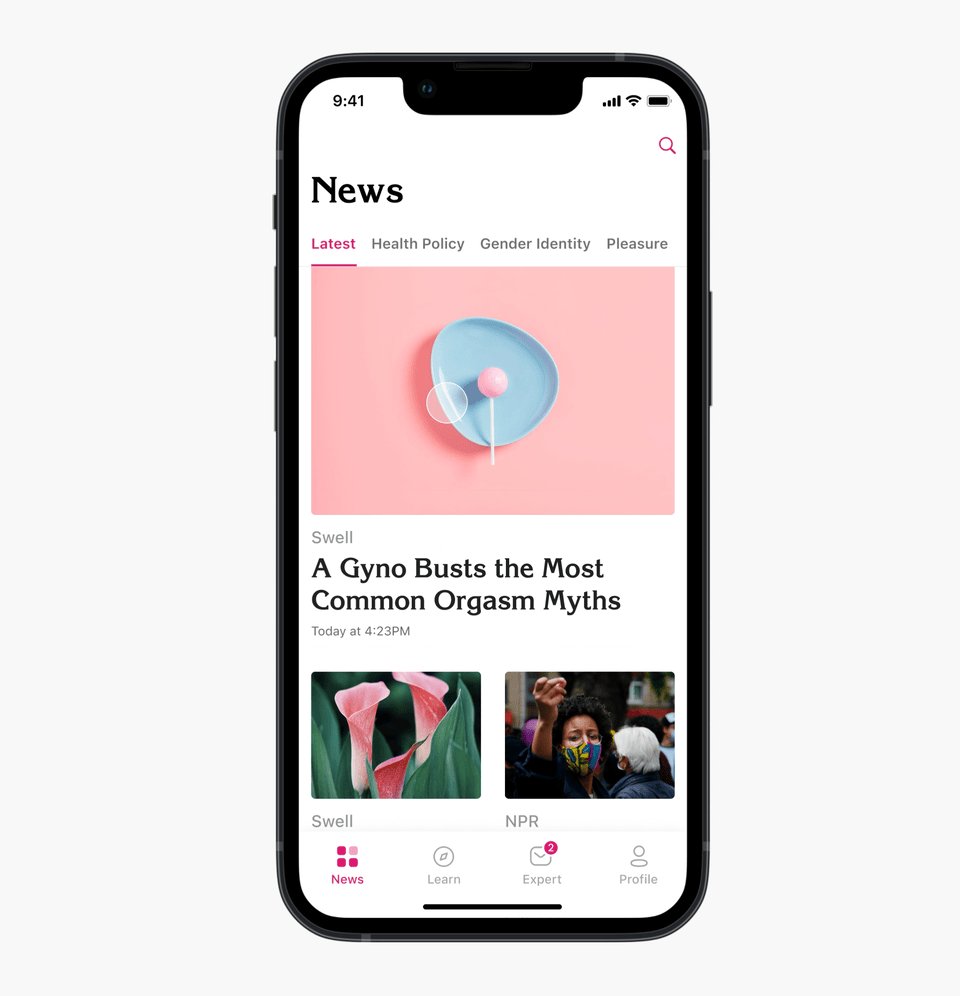
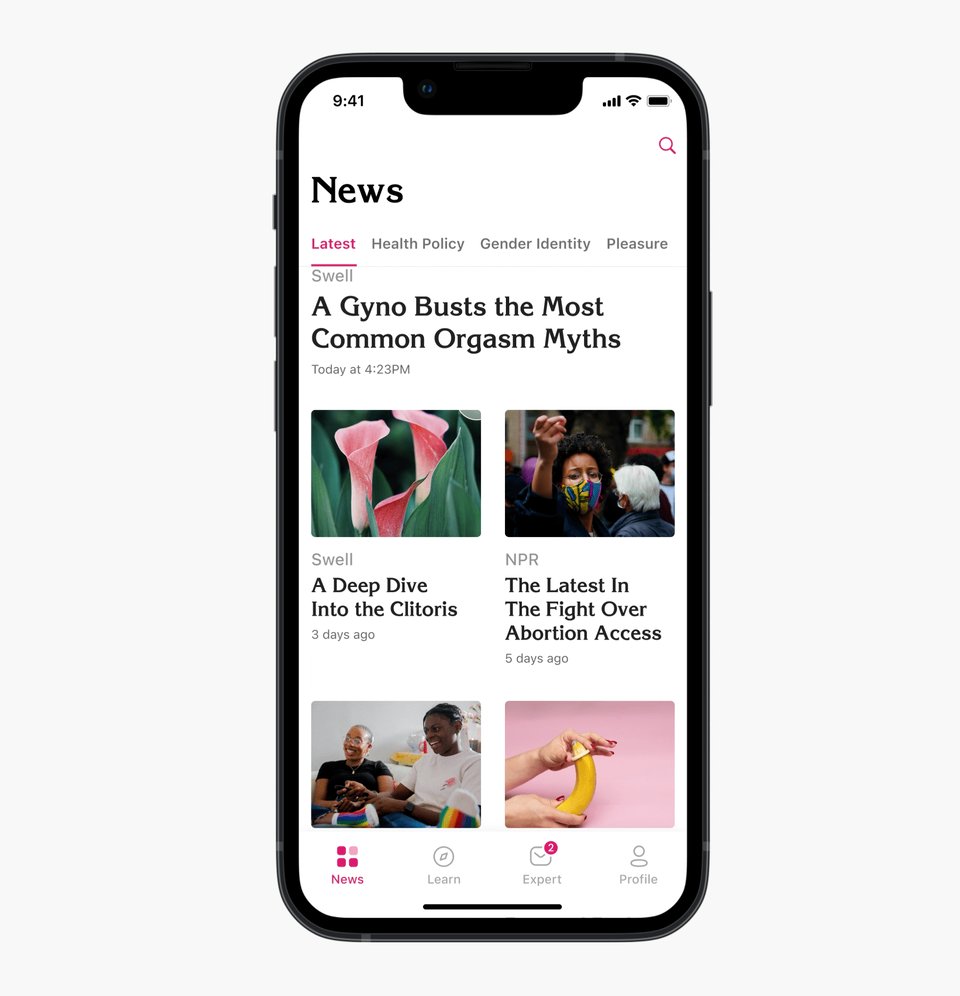
News Flow
The user is given topics about sexual wellness in the secondary navigation.
The rest of the News page presents content in a consumable fashion that encourages exploration; the article page allows for sharing and saving, which supports a seamless reading experience.
Stay updated and educated
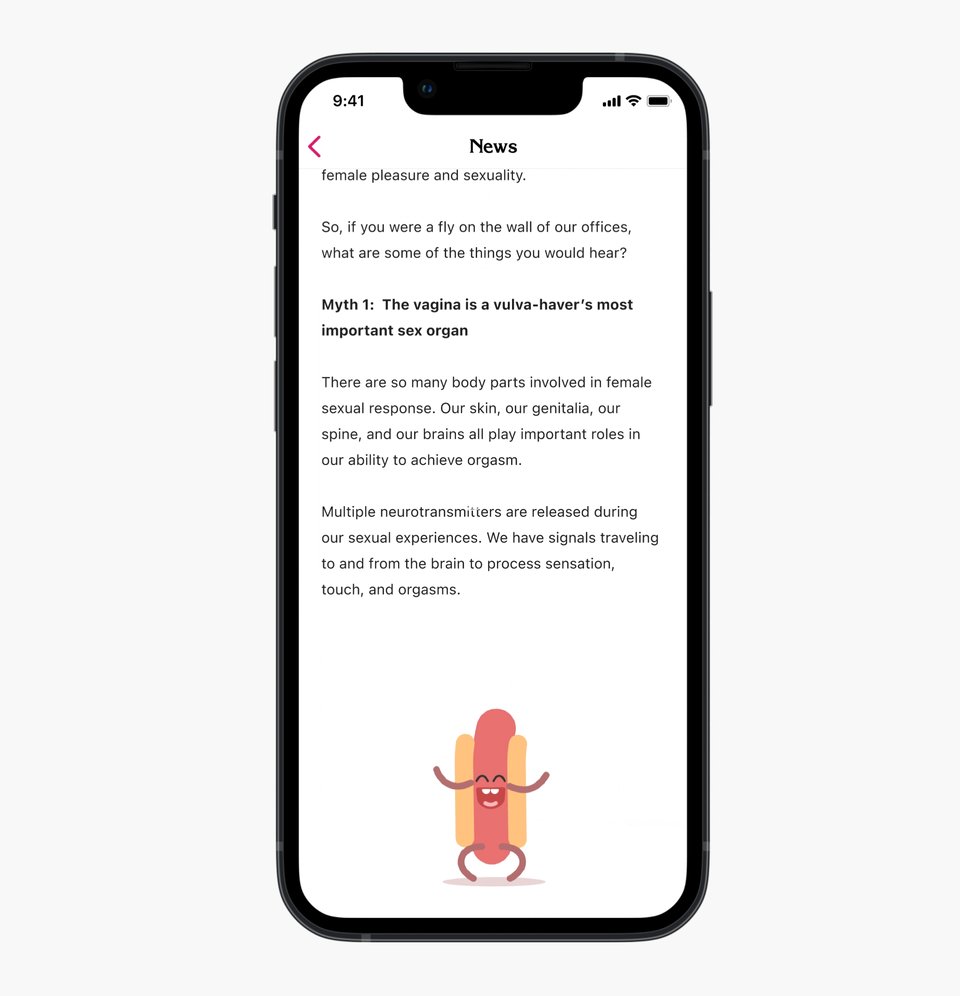
Women can read, save, or share articles once they tap into the article.
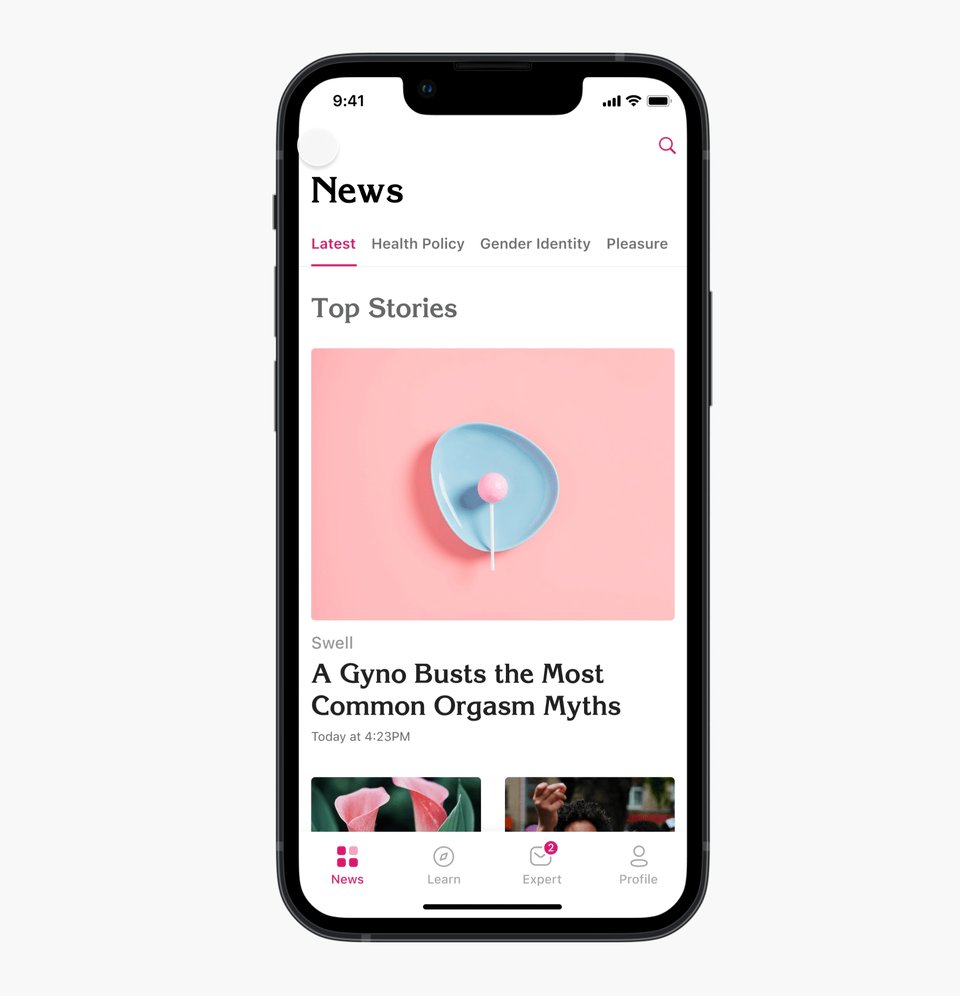
The recommended section and the latest tab in the secondary navigation keep users updated on various topics while exposing them to issues, so they read more articles and educate themselves further.
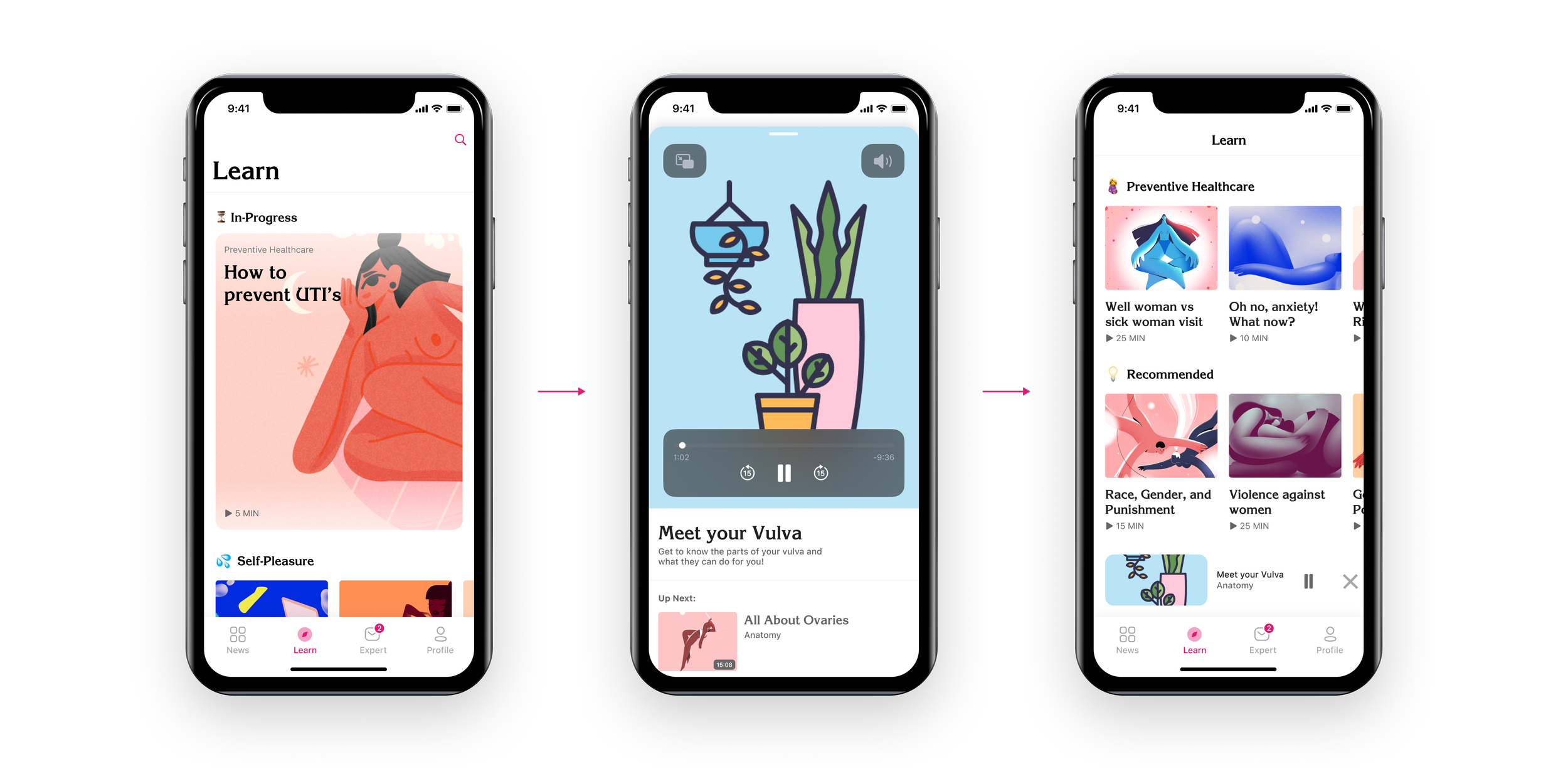
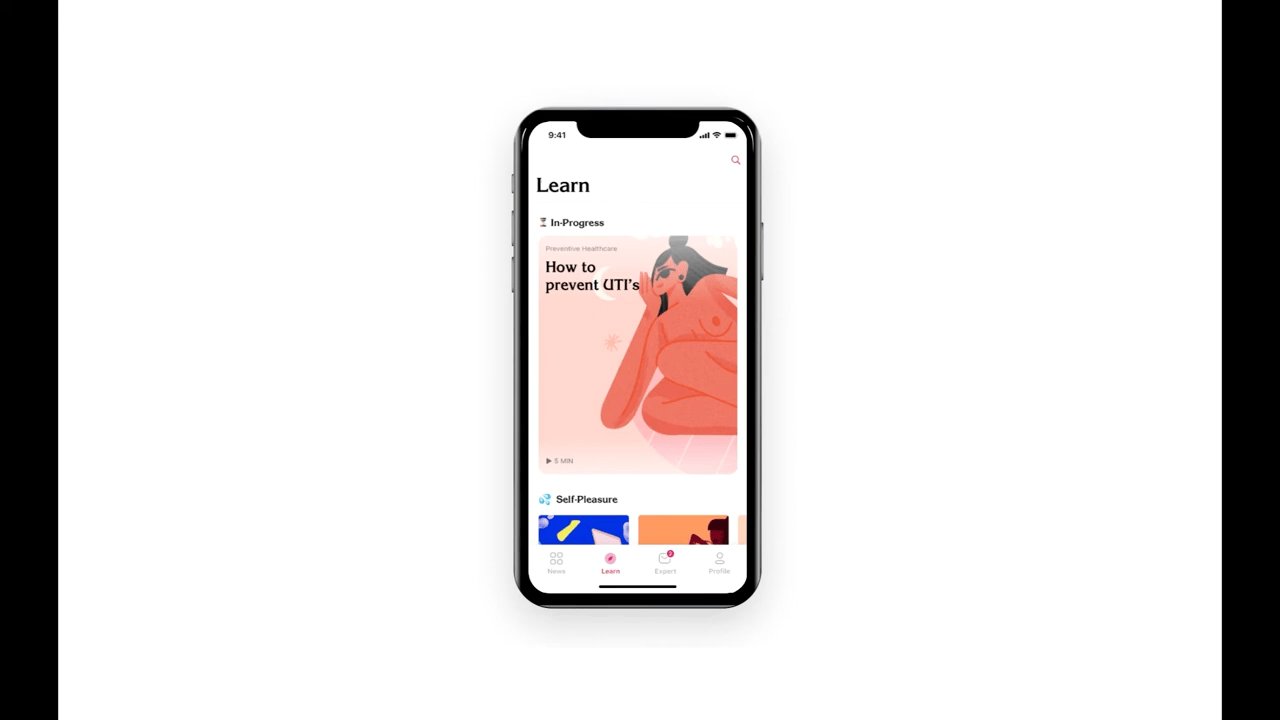
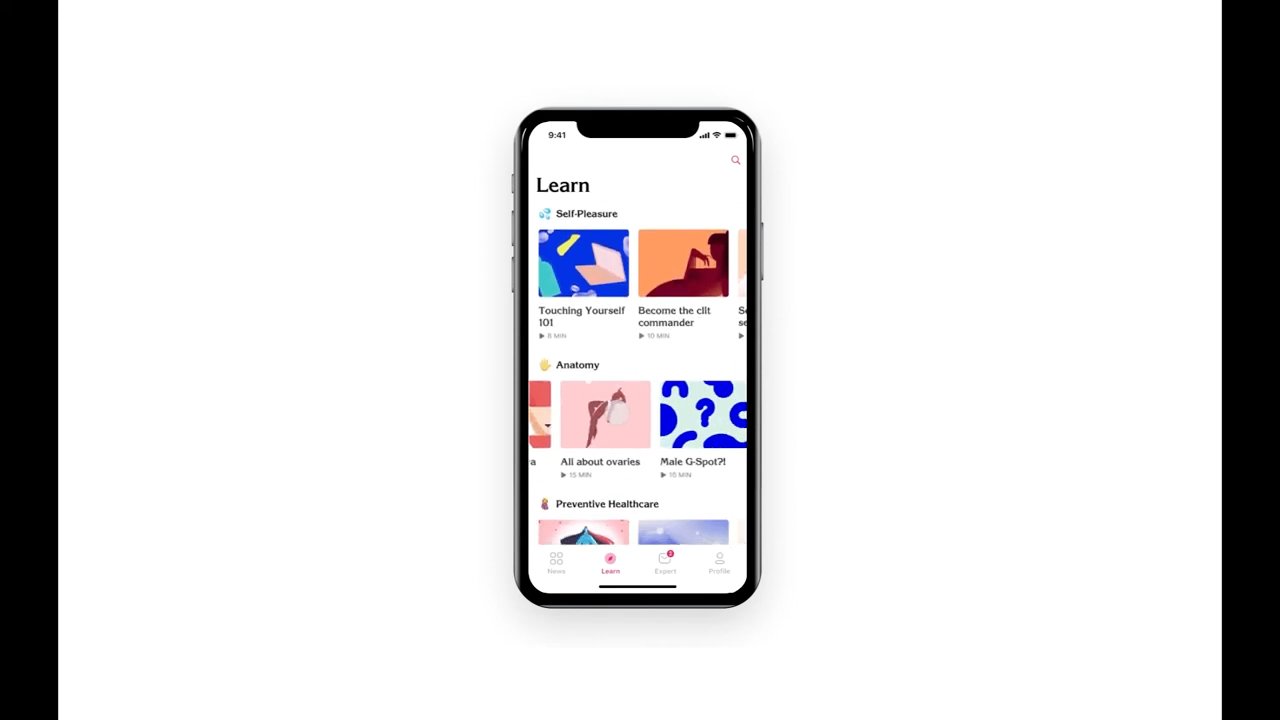
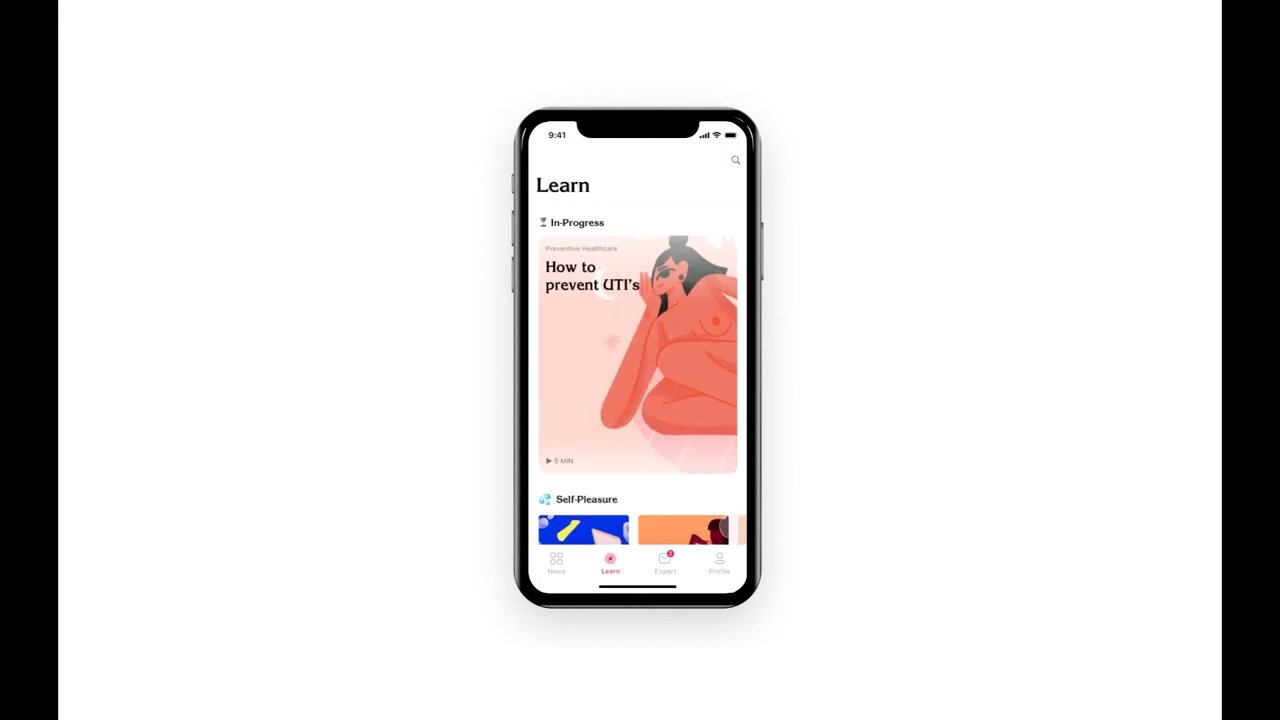
Learn Flow
Users can select a topic of interest to watch and educate themselves on sexual health.
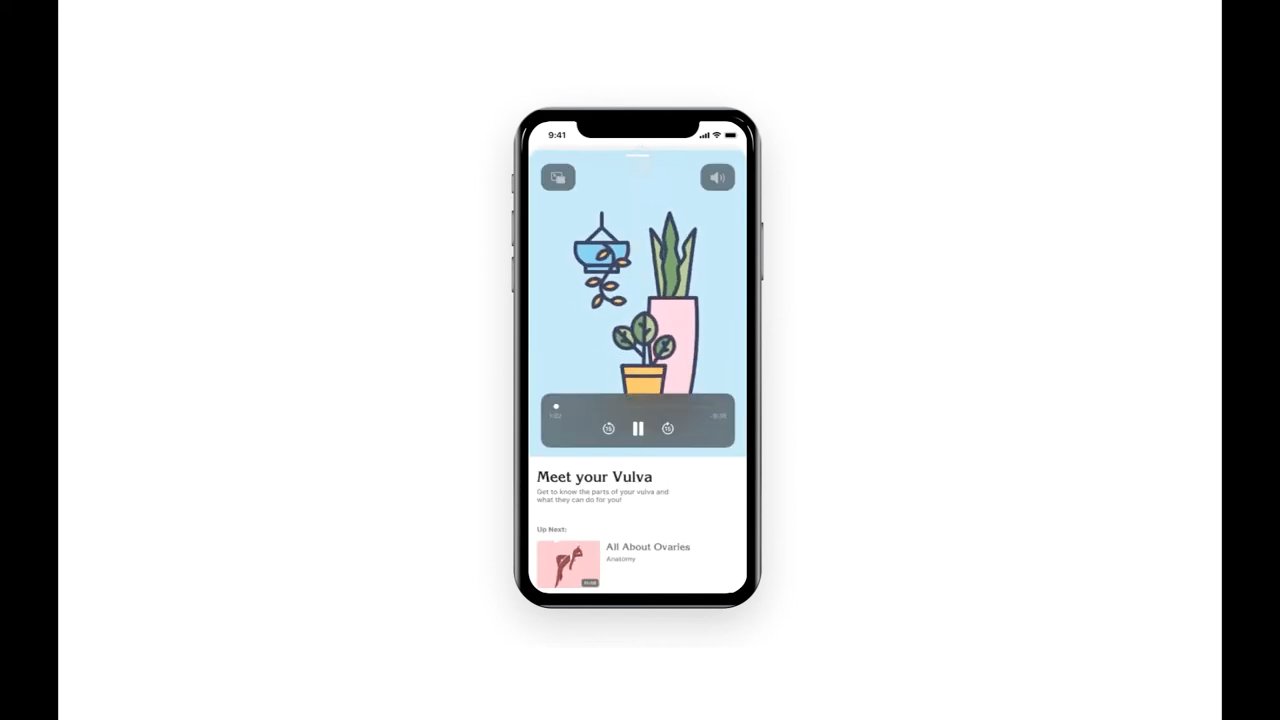
They can easily move throughout the app while having the option to multitask by having the video continue to play in the background.
Learn Experience Prototype
The videos Well makes can be accessed in the Learn tab, where women can watch videos about topics they want to know more about.
Having an up next option below the playing video and a recommended section supports the product goal of exposing users to more topics, so they watch videos and learn more about different subjects.